| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- windows10
- Coding
- C#
- algorithm
- Github
- tls
- chashtag
- convert
- nullable
- dotNET
- logging
- string
- IValueConverter
- commit
- WPF
- log
- 코딩테스트
- Binding
- ListView
- Visual Studio
- File
- programmers
- .net
- Microsoft
- windows
- csharp
- coding-test
- mysql
- Process
- git
Archives
- Today
- Total
CHashtag
[C#] [WPF] ComboBox Converter 사용방법 본문
반응형
결론부터 알려드리겠습니다.
<ComboBox ItemsSource="{Binding}">
<ComboBox.ItemTemplate>
<DataTemplate>
<TextBlock Text="{Binding Converter={StaticResource SomeConverter}}"/>
</DataTemplate>
</ComboBox.ItemTemplate>
</ComboBox>
안녕하세요.
오늘은 ComboBox Control을 사용할 때 Source에 Converter를 적용하는 방법에 대해 알려드리려 합니다.
이해를 돕기위해 바로 예제 프로그램을 제작해 보도록 하겠습니다.
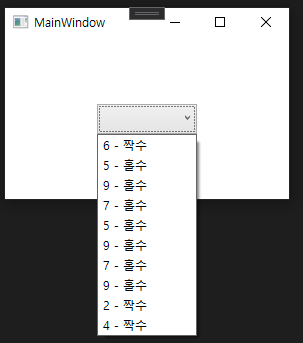
예제 프로그램
랜덤한 숫자가 담긴 리스트에 홀수 짝수 여부를 같이 붙여서 ComboBox에 보여지는 프로그램을 만들어보도록 하겠습니다.
관련하여 설명은 주석에 달아 두었으니 참고해주시면 됩니다.
<!-- MainWindow.xaml -->
<Window x:Class="WPF_ComboBox_Converter.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WPF_ComboBox_Converter"
mc:Ignorable="d"
Title="MainWindow" Height="200" Width="300">
<Window.Resources>
<!-- Converter를 사용하려면 Window.Resources에 등록을 해야합니다. -->
<!-- 사용할 때에는 x:Key로 호출하여 사용하니 적절한 이름을 설정해야합니다. -->
<local:OddOrEvenConverter x:Key="OddOrEvenConverter"/>
</Window.Resources>
<Grid>
<!-- MainWindow.xaml.cs 에서 ComboBox1.DataContext로 직접 지정해두었기 때문에
Binding 뒤에 별도의 Path를 적지 않아도 되는 것입니다. -->
<ComboBox Width="100" Height="30" x:Name="ComboBox1" ItemsSource="{Binding}">
<ComboBox.ItemTemplate>
<DataTemplate>
<!-- ComboBox도 List를 담는 Control이기 때문에 DataTemplate를 가질 수 있습니다. -->
<!-- ItemSource에 Converter를 연결하는 것이 아닌, 내부의 Template에 Converter를 추가하여야 리스트 각각의 객체를 수정할 수 있습니다. -->
<TextBlock Text="{Binding Converter={StaticResource OddOrEvenConverter}}"/>
</DataTemplate>
</ComboBox.ItemTemplate>
</ComboBox>
</Grid>
</Window>
// MainWindow.xaml.cs
using System;
using System.Collections.Generic;
using System.Windows;
namespace WPF_ComboBox_Converter
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
private List<int> RandList;
public MainWindow()
{
InitializeComponent();
InitComboBox();
}
private void InitComboBox()
{
RandList = new List<int>();
var rand = new Random();
for (int i=0;i<10;i++)
{
RandList.Add(rand.Next(1, 10));
}
// ComboBox에 binding을 직접(명시적으로) 연결합니다.
ComboBox1.DataContext = RandList;
}
}
}
// OddOrEvenConverter.cs
using System;
using System.Globalization;
using System.Windows.Data;
namespace WPF_ComboBox_Converter
{
public class OddOrEvenConverter : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, CultureInfo culture)
{
int input = (int)value;
if(input%2 == 0)
{
return $"{input} - 짝수";
}
else
{
return $"{input} - 홀수";
}
}
public object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture)
{
// 이번 프로그램에서는 ViewModel -> View로의 Convert만 이루어지기 때문에 ConvertBack은 구현하지 않아도 됩니다.
throw new NotImplementedException();
}
}
}
해당 예제의 전체 소스코드는 아래 링크에서 확인하실 수 있으니 참고 바랍니다.
https://github.com/Hyo-Seong/CHashtag/tree/master/WPF_ComboBox_Converter
GitHub - Hyo-Seong/CHashtag: https://chashtag.tistory.com/
https://chashtag.tistory.com/. Contribute to Hyo-Seong/CHashtag development by creating an account on GitHub.
github.com
이렇게 해서 ComboBox에서의 Converter 사용방법에 대해 알아보았습니다.
추가로 궁금하신 내용이 있으시다면 댓글 남겨주시면 답변해 드리도록 하겠습니다.
감사합니다!
반응형
'C# > WPF' 카테고리의 다른 글
| [C#] [WPF] TextBox 숫자만 입력받는 법 (0) | 2021.11.29 |
|---|---|
| [C#] [WPF] TextBox의 실시간 Binding(바인딩) (0) | 2021.09.16 |
| [C# WPF] DateTimePicker 사용방법 (시분초까지 선택하는법) (0) | 2021.07.19 |
| [C#] [WPF] MVVM패턴에서의 DatePicker 사용방법 (0) | 2021.07.19 |
| [C#] [WPF] Grid 나누기 (Definition) (Span) (0) | 2021.04.06 |




