C#/WPF
[C#][WPF] MVVM패턴 CheckBox 양방향 Binding
HyoSeong
2021. 2. 19. 01:05
반응형
안녕하세요.
오늘은 MVVM패턴에서 CheckBox의 값을 ViewModel로 전달하고, 또 그 반대로 ViewModel에서 값을 CheckBox로 전달하는 방법에 대해 알아보도록 하겠습니다.
// MainViewModel.cs
using System.ComponentModel;
using System.Runtime.CompilerServices;
namespace WpfApp14
{
public class MainViewModel : INotifyPropertyChanged
{
private bool _isChecked = false;
public bool IsChecked
{
get => _isChecked;
set
{
_isChecked = value;
NotifyPropertyChanged();
}
}
public event PropertyChangedEventHandler PropertyChanged;
public void NotifyPropertyChanged([CallerMemberName] string name = null)
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(name));
}
}
}
<!-- MainWindow.xaml -->
<Window x:Class="WpfApp14.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp14"
mc:Ignorable="d"
Title="MainWindow" Height="150" Width="300">
<Grid>
<StackPanel Margin="5">
<CheckBox x:Name="CheckBox1" IsChecked="{Binding IsChecked}" Content="눌러보세요" FontSize="20"/>
<CheckBox x:Name="CheckBox2" IsChecked="{Binding IsChecked}" Content="얘도 눌러보세요" FontSize="20"/>
</StackPanel>
</Grid>
</Window>
// MainWindow.xaml.cs
using System.Windows;
namespace WpfApp14
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
private MainViewModel _viewModel;
public MainWindow()
{
InitializeComponent();
_viewModel = new MainViewModel();
this.DataContext = _viewModel;
}
}
}


코드를 실행시켜보면 CheckBox를 하나만 클릭하여도 2개 모두 선택, 선택 해제되는 것을 보실 수 있습니다.
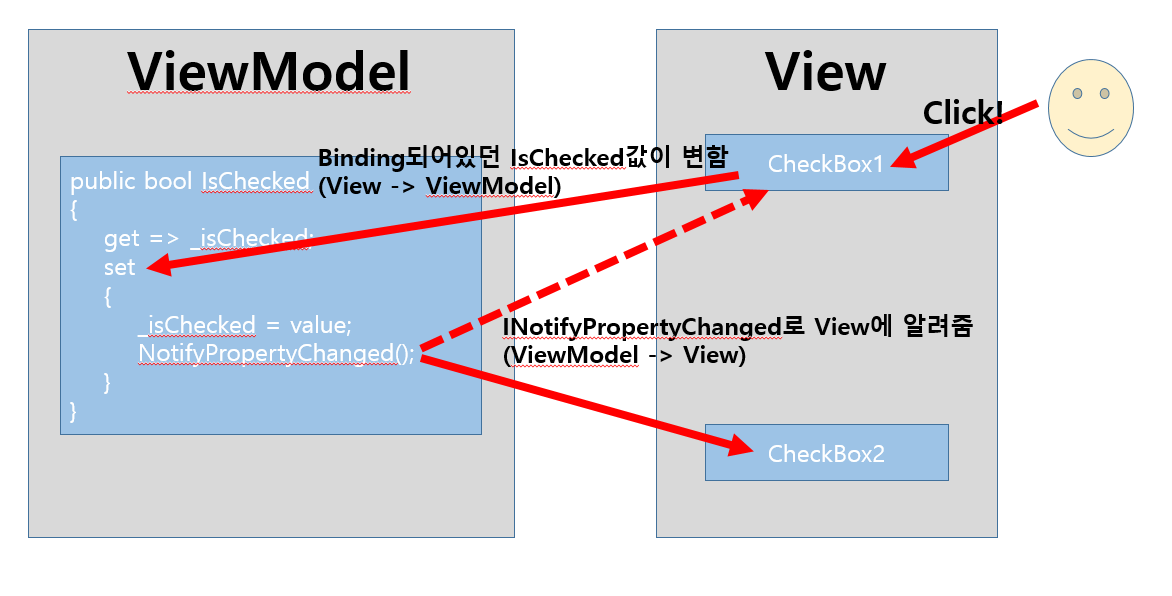
그 이유는 간단합니다.
CheckBox1이 클릭되었을 때, isChecked 값이 true가 되어 ViewModel의 값도 true로 변하고(set 되고), set 되어서 setter에서 INotifyPropertyChanged가 호출되어 View의 CheckBox2 값이 변하게 되는 것입니다.

감사합니다.
반응형