| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- programmers
- git
- Visual Studio
- .net
- IValueConverter
- dotNET
- csharp
- coding-test
- Coding
- Process
- log
- tls
- Github
- Microsoft
- 코딩테스트
- Binding
- WPF
- commit
- windows
- chashtag
- windows10
- string
- logging
- C#
- convert
- nullable
- mysql
- File
- algorithm
- ListView
Archives
- Today
- Total
CHashtag
티스토리에서 쿠팡 파트너스 iframe 크기 오류 고치는법 본문
반응형
안녕하세요.
저는 요즘 "쿠팡 파트너스"를 사용하여 제품 리뷰 콘텐츠를 제작 중에 있습니다.
쿠팡 파트너스에서 HTML Tag를 넣고 글을 게시했더니 iframe이 정말 못생기고 커졌습니다.
<iframe src="https://coupa.ng/bSYUq9" width="120" height="240" frameborder="0" scrolling="no" referrerpolicy="unsafe-url"></iframe>
분명 width와 height는 설정되어 있는데 말이죠.
(아래 접은글을 펴 보시면 이상하게 설정된 iframe을 보실 수 있습니다.)

원인을 분석하던 도중 iframe tag에 제가 입력하지도 않은 style이 들어가 있는 것을 확인하였습니다.
<!-- 내가 적용하지 않은 style이 적용되어있다. -->
<iframe src="https://coupa.ng/bSYUq9" width="120" height="240" frameborder="0" scrolling="no" style="width: 800px; height: 1600px;"></iframe>
스킨을 변경하면 해당 증상이 해결되지만, 전 이 스킨이 마음에 든 터라 스킨을 변경하기 싫었습니다.
그래서 다른 방법을 사용하여 크기를 줄였습니다.
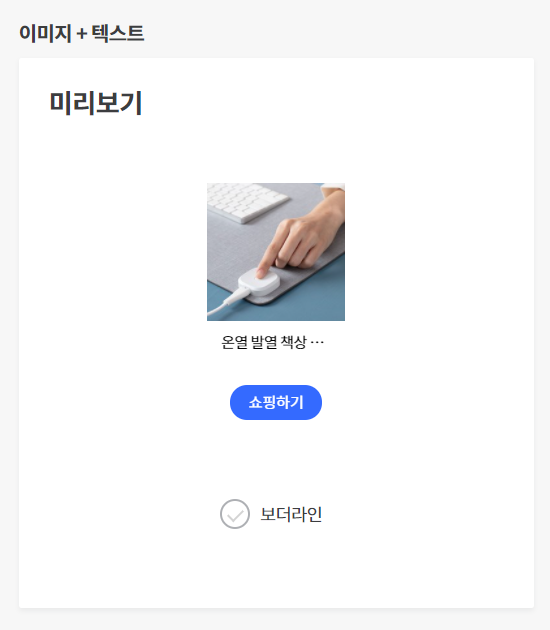
iframe 크기 줄이기
iframe을 감싸는 div를 만들고 div의 자식 element가 div밖으로 나가지 못하도록 설정하였습니다.
또한 이 div를 사용하면 쿠팡 파트너스의 보더라인이 무시되기 때문에 보더라인을 제거하고 div에 border를 추가로 지정해 주었습니다.

코드는 다음과 같습니다. (해당 div로 쿠팡 파트너스 iframe를 감싸주시면 됩니다.)
<div style="border: 1px solid #dfe0e2; width: 120px; height: 240px; overflow-x: hidden; overflow-y: hidden;"><iframe src="https://coupa.ng/bSYqdo" width="120" height="240" frameborder="0" scrolling="no"></iframe></div>결과는 대성공입니다!
파트너스 활동을 통해 일정액의 수수료를 제공받을 수 있음을 알려드립니다.
감사합니다.
반응형
'기타' 카테고리의 다른 글
| [Visual Studio] 코드 줄 숫자 표시하기 (Line numbers) (0) | 2021.12.25 |
|---|---|
| [TESAT] 테샛 시험 공부방법 & 시험 꿀팁 & 시험 결과 (1) | 2021.12.19 |
| 크롬(Chrome) 북마크(즐겨찾기) 사라졌을 때 해결방법 (0) | 2021.04.09 |
| 내가 보려고 만드는 ffmpeg arguments (옵션) (0) | 2021.01.19 |
| 다이소 종이화분 딸기, 토마토 키우기 (0) | 2021.01.18 |




